El objeto Window en JavaScript
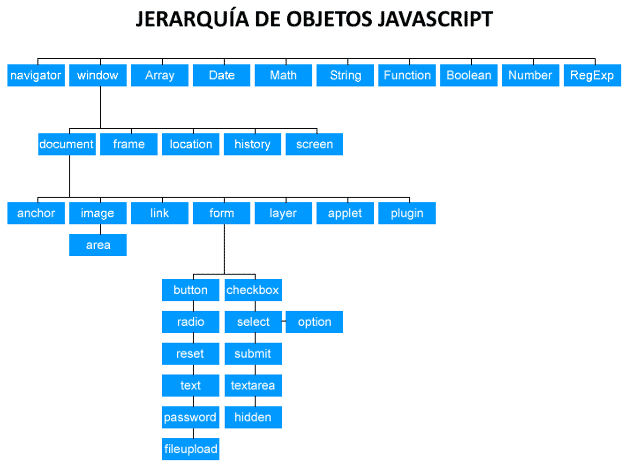
Dentro de la jerarquía de objetos JavaScript existe un objeto denominado location, que es una propiedad de window. A su vez, se dice que existen objetos de tipo Location, siendo el objeto window.location un ejemplo de este tipo de objetos. Con este objeto podemos extraer información de la url (por ejemplo parámetros recibidos), redireccionar a otra página web, ó refrescar la web actual.

PROPIEDAD WINDOW.LOCATION
La propiedad window.location devuelve un objeto de tipo Location con información relacionada con la URL del documento actual.
Vamos a citar aquí algunas de las propiedades de los objetos Location. Tener en cuenta que algunas de ellas no son soportadas por algunos navegadores:
|
PROPIEDAD |
UTILIDAD |
EJEMPLOS |
| href | Devuelve un string con la url completa. window.location es equivalente a document.location pero recomendamos usar window.location. |
alert ('url actual: '+window.location.href); alert ('url actual: '+location.href); // Devuelve la url actual completa |
| protocol | Devuelve el protocolo de la URL, normalmente http ó https. Si trabajamos en local será file: | alert ('protocolo actual: '+window.location.protocol); |
| host | Devuelve el nombre del servidor, normalmente como nombre de dominio, y si existe un puerto especificado también, separado con :. | alert ('host actual: '+window.location.host); |
| hostname | Devuelve el dominio o servidor. | alert ('el hostname actual: '+window.location.hostname); |
| pathname | Devuelve la ruta excluido el nombre de dominio o servidor. | alert ('El pathname actual: '+window.location.pathname); |
| search | Devuelve la cadena que representa los parámetros que existen en la url. | alert ('Los parámetros en url: '+window.location.search); // Por ejemplo: Los parámetros en url: ?name=pepe&apellido1=perez&pais=ecuador |
| hash | Devuelve # seguido de un texto si en la url existe un #seguido de un texto (ancla de localización del fragmento html). | alert ('Valor localizador #: '+ window.location.hash); |
| origin | Devuelve una cadena que representa la raíz del sitio web | alert ('Valor origin: '+ window.location.origin); |
Vamos a citar aquí algunos de los métodos de los objetos Location. Tener en cuenta que algunas de ellas no son soportadas por algunos navegadores:
| MÉTODO | UTILIDAD | EJEMPLOS |
| assign (urlDestino) | Asigna una url a la ventana actual, lo que genera que se cargue la urlDestino. El usuario puede volver atrás con el botón back del navegador. |
alert ('Transfiriendo a misitio.comr: '); window.location.assign('http://misitio.com'); //Da lugar a que se cargue la url indicada con posibilidad de volver atrás con el botón back |
| reload (opcSiDesdeServidor) | Da lugar a la recarga de la url actual. Si se indica como parámetro true, la recarga se hará desde el servidor (refresco completo). Si no se especifica o es false la recarga puede ser desde caché. |
alert ('Recargando la página... '); window.location.reload(true); //Se recarga la página desde el servidor (refresco completo) |
| replace (urlDestino) | Asigna una url a la ventana actual, lo que genera que se cargue la urlDestino. El usuario no puede volver atrás con el botón back del navegador. |
alert ('Reemplazando la página... '); window.location.replace('http://misitio.com'); //Da lugar a que se cargue la url indicada sin posibilidad de volver atrás con el botón back |
| toString() | Devuelve una cadena representativa de la url (window.location.toString() devuelve lo mismo que window.location.href) | alert ('Url actual: '+window.location.toString());//Devuelve la url actual |
EJEMPLO DE USO DE WINDOW.LOCATION
Cuando le asignamos una nueva dirección a la propiedad location del objeto window, el navegador redirecciona a dicha página.
Implementaremos un pequeño ejemplo para ver la utilidad de esta propiedad: Supongamos que tenemos un botón que al ser presionado ingrese al periódico La Nación, pero primero muestre una ventana de confirmación, si queremos ingresar al periódico. En caso que el visitante presione el botón afirmativo, redireccionamos al sitio de La Nación, en caso contrario mostramos un mensaje:
<html>
<head>
<title>Ejemplo de JavaScript</title>
<meta charset="UTF-8">
</head>
<body>
<script>
function verificarEntrada()
{
if (window.confirm('Desea salir del sitio e ingresar al periódico Pagina 12?'))
{
window.location='http://www.pagina12.com.ar';
}
else
{
window.alert('No hay problema');
}
}
</script>
<button onClick="verificarEntrada()">Ingresar al periódico Pagina 12</button>
</body>
</html>
Disponemos un control HTML de tipo button y capturamos el evento onClick:
La función verificarEntrada() muestra la ventana con los botones confirmar y cancelar (recordar que el método confirm del objeto window hace esto en forma automática).
Si se presiona el botón confirmar, la función confirm retorna true y por lo tanto se ejecuta el verdadero del if:
{
window.location='http://www.pagina12.com.ar';
}
else
{
window.alert('No hay problema');
}
