Flexbox - align-items
La tercer propiedad que afecta al contenedor se llama "align-items". Es similar a la propiedad que vimos anteriormente "justify-content", pero la alineación es con respecto al eje transversal.
Los valores que podemos asignarle a la propiedad "align-items" son:
- stretch
- flex-start
- flex-end
- center
- baseline
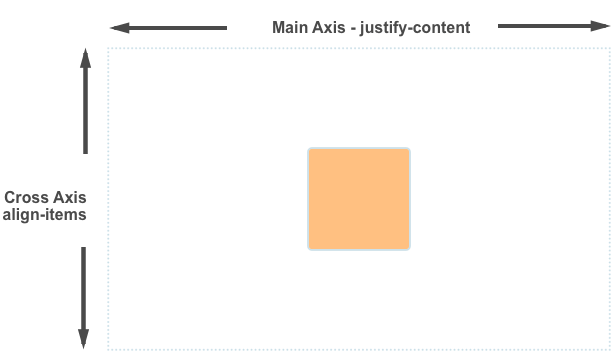
Para centrar nuestra caja, usamos la propiedad align-items para alinear nuestro artículo en el eje transversal, que en este caso es el eje del bloque que se ejecuta verticalmente. Utilizamos justify-content para alinear el elemento en el eje principal, que en este caso el eje en línea se ejecuta horizontalmente.

Propiedades que controlan la alineación.
Las propiedades que veremos en esta guía son las siguientes.
- justify-content — controla la alineación de todos los elementos en el eje principal.
- align-items— controla la alineación de todos los elementos en el eje transversal.
- align-self — controla la alineación de un elemento flexible individual en el eje transversal.
- align-content— descrito en la especificación como para "empaquetar líneas flexibles"; Controla el espacio entre las líneas de flexión en el eje transversal.
También descubriremos cómo se pueden usar los márgenes automáticos para la alineación en flexbox
El eje transversal
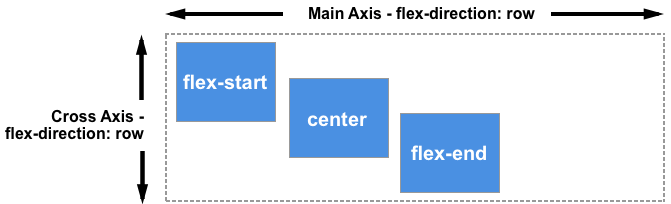
Las propiedades align-items y align-self controlan la alineación de nuestros elementos flexibles en el eje transversal, en filas si flex-direction se encuentra en row ó en columnas si flex-direction se encuentra en column.
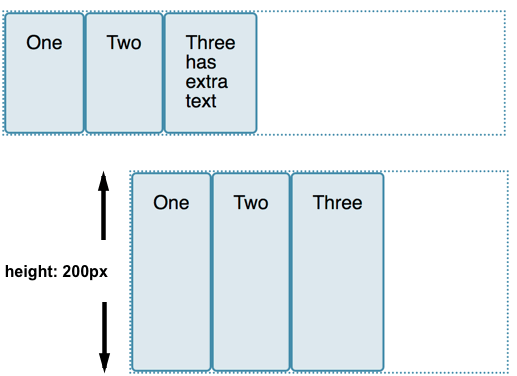
Estamos haciendo uso de la alineación del eje transversal en el ejemplo de flexión más simple. Si agregamos display: flex a un contenedor, todos los elementos secundarios se convierten en elementos flexibles organizados en una fila. Todos se estirarán para ser tan altos como el elemento más alto, ya que ese elemento define la altura de los elementos en el eje transversal. Si su contenedor flexible tiene una altura establecida, entonces los elementos se extenderán a esa altura, independientemente de la cantidad de contenido en el elemento.

- align-items: flex-start
- align-items: flex-end
- align-items: center
- align-items: stretch
- align-items: baseline
En el ejemplo en vivo a continuación, el valor de align-items is stretch. Pruebe los otros valores y vea cómo todos los elementos se alinean entre sí en el contenedor flexible.
Alineando un item individual con align-self
La propiedad align-items establece la propiedad align-self en todos los elementos flexibles como un grupo. Esto significa que puede declarar explícitamente la propiedad align-self para apuntar a un solo elemento. La propiedad align-self acepta todos los mismos valores que align-items, además del valor auto, que restablecerá el valor a lo que esté definido en el contenedor flex o flexible..
En este siguiente ejemplo en vivo, el contenedor flex tiene el elemento de alineación: flex-start, lo que significa que todos los elementos están alineados con el inicio del eje transversal. En este caso se dirige al primer elemento utilizando un selector first-child, y se configuró con la propiedad: strecth; otro elemento ha sido alineado, utilizando su clase selected y dando valor a la propiedad align-self: center. Puede cambiar el valor de align-items o cambiar los valores de align-self en los elementos individuales para ver cómo funciona esto.
Cambiando el eje principal
Hasta ahora hemos examinado el comportamiento cuando nuestra flex-direction es row, y mientras trabajamos en un lenguaje escrito de arriba a abajo. Esto significa que el eje principal corre a lo largo de la fila horizontalmente, y nuestra alineación del eje transversal mueve los elementos hacia arriba y hacia abajo.

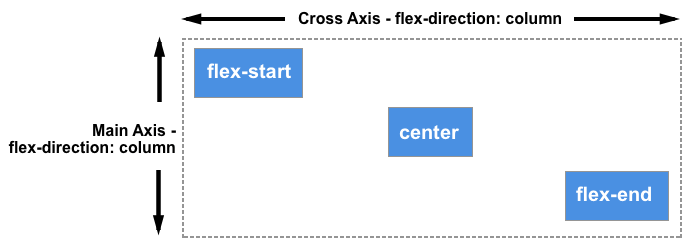
Si cambiamos nuestra flex-direction a columna, align-items y align-self van a alinear los items a la derecha y a la izquierda.

Puede probarlo con el siguiente ejemplo, que tiene un contenedor flexible, con flex-direction: column , y que de lo contrario seria exactamente igual al ejemplo anterior. .
Para entender como se distribuyen los items en el contenedor podemos ejecutar este programa Javascript que modifica en forma dinámica la prpiedad "align-item":
El valor por defecto que almacena la propiedad "align-items" es "stretch" (stretch significa estirar, es decir el item ocupa en el eje secundario todo el espacio posible que permite el contenedor)
Los otros valores posibles puede probarlos modificando la propiedad "align-items" y pueden ser:
- stretch Los items ocupan toda la altura o anchura dependiendo del valor de la propiedad "flex-direction".
- flex-start Los items se ubican en la parte superior o izquierda del contenedor dependiendo del valor de la propiedad "flex-direction".
- flex-end Los items se ubican en la parte inferior o derecha del contenedor dependiendo del valor de la propiedad "flex-direction".
- center Los item aparecen centrados con respecto al eje transversal.
- baseline Los item se alinean respecto al eje transversal del contenedor teniendo en cuenta las líneas base de cada item, esta se define en base a los texto de los ítems.
