Diseño de ancho líquido
Cuando empleamos diseño de ancho líquido los elementos se contraen o expanden según el ancho de la ventana del navegador.
El diseño líquido requiere emplear porcentajes para especificar el ancho de cada div de forma que el diseño se estira o contrae para adaptarse al tamaño de la ventana del navegador.
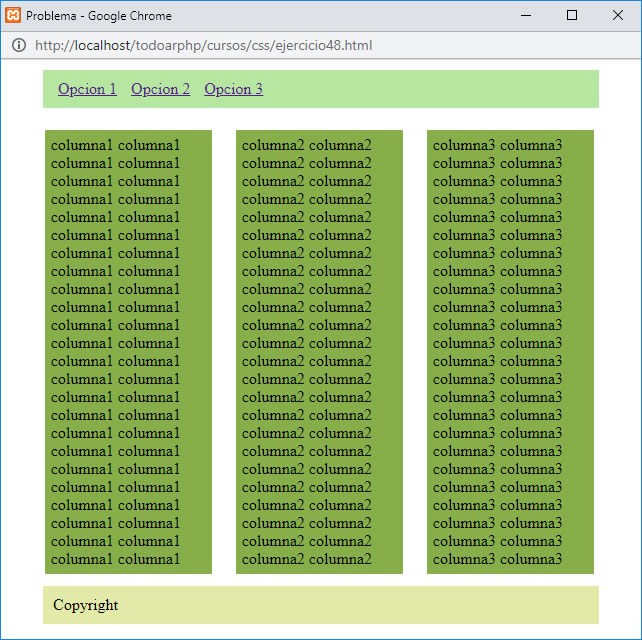
Implementar una página con un diseño de ancho líquido. Disponer una cabecera con un menú, el cuerpo principal con tres columnas y finalmente un pie de página.
El archivo html es el siguiente:
<html>
<head>
<title>Problema</title>
<meta charset="UTF-8">
<link rel="StyleSheet" href="estilos.css" type="text/css">
</head>
<body>
<div id="cabecera">
<ul>
<li><a href="">Opcion 1</a></li>
<li><a href="">Opcion 2</a></li>
<li><a href="">Opcion 3</a></li>
</ul>
</div>
<div class="columna1">
<p> columna1 columna1 columna1 columna1 columna1 columna1
columna1 columna1 columna1 columna1 columna1 columna1
columna1 columna1 columna1 columna1 columna1 columna1
columna1 columna1 columna1 columna1 columna1 columna1
columna1 columna1 columna1 columna1 columna1 columna1
columna1 columna1 columna1 columna1 columna1 columna1
columna1 columna1 columna1 columna1 columna1 columna1
columna1 columna1 columna1 columna1 columna1 columna1
</p>
</div> <div class="columna2"> <p>
columna2 columna2 columna2 columna2 columna2 columna2
columna2 columna2 columna2 columna2 columna2 columna2
columna2 columna2 columna2 columna2 columna2 columna2
columna2 columna2 columna2 columna2 columna2 columna2
columna2 columna2 columna2 columna2 columna2 columna2
columna2 columna2 columna2 columna2 columna2 columna2
columna2 columna2 columna2 columna2 columna2 columna2
columna2 columna2 columna2 columna2 columna2 columna2
columna2 columna2 columna2 columna2 columna2 columna2
columna2 columna2 columna2 columna2 columna2 columna2
columna2 columna2 columna2 columna2 columna2 columna2
</p>
</div> <div class="columna3"> <p>
columna3 columna3 columna3 columna3 columna3 columna3
columna3 columna3 columna3 columna3 columna3 columna3
columna3 columna3 columna3 columna3 columna3 columna3
columna3 columna3 columna3 columna3 columna3 columna3
columna3 columna3 columna3 columna3 columna3 columna3
columna3 columna3 columna3 columna3 columna3 columna3
columna3 columna3 columna3 columna3 columna3 columna3
columna3 columna3 columna3 columna3 columna3 columna3
columna3 columna3 columna3 columna3 columna3 columna3
columna3 columna3 columna3 columna3 columna3 columna3
</p>
</div> <div id="pie">
<p>Copyright</p> </div> </body>
Como podemos observar la estructura de la página HTML no sufre cambios con respecto al diseño con ancho fijo. Donde si podemos identificar cambios es en la hoja de estilo:
margin:0;
padding:0;
} body {
width: 90%;
margin: 0 auto;
}
#cabecera{
background-color: #b5e7a0;
color :#000000;
padding: 10px;
margin: 10px;
}
#pie {
background-color: #36486b;
padding: 10px;
margin: 10px;
clear:both;
}
.columna1, .columna2, .columna3 {
background-color: :#86af49;
color :#000000;
width: 25%;;
float: left;
margin: 10px;
padding: 10px;
margin: 1%;;
}
li {
display: inline;
padding: 5px;
}
En el elemento body indicamos en píxeles el ancho de la página y que aparezca centrado:

En el elemento body normalmente definimos un ancho de alrededor de 90% para dejar un pequeño espacio a izquierda y derecha de la ventana del navegador. Con (margin: 0 auto;) estamos centrando el contenido:
width: 90%;
margin: 0 auto;
}
En las columnas ahora tenemos que indicar un ancho en porcentajes para cada una de ellas:
background-color: #eee;
width: 31%;
float: left;
margin: 1%;
}
- Ventajas Como ventajas este diseño podemos nombrar: La página se amplia para ocupar toda ventana del navegador por lo que hay más espacio en una pantalla grande, si el visitante del sitio tiene una pantalla pequeña la página puede contrato para ajustarlo sin el usuario tenga que hacer scroll izquierda y derecha.
- DesventajasComo desventajas de este diseño podemos nombrar: La página puede verse muy distinta en pantalla muy grandes o muy pequeñas, en pantalla muy grandes las líneas de texto pueden ser muy largas por lo que se hace muy dificultoso la lectura, de forma similar si el ancho es muy estrecho también su lectura, algunos elementos pueden salir de su espacio asignado.
Hay que tener cuidado con este formato de página ya que no es "responsive" o adaptativo. No importa el ancho en píxeles del dispositivo siempre estarán visibles las tres columnas.
