Flexbox - justify-content
El alineamiento se produce luego de que las longitudes y márgenes automáticos son aplicados, lo que significa que, si existe al menos un elemento flexible con flex-grow diferente a 0, no tendrá efecto ya que no habrá espacio disponible.
La propiedad justify-content alinea los elementos del contenedor flexible cuando los elementos no utilizan todo el espacio disponible en el eje principal (horizontalmente).
Consejo: use la propiedad align-items para alinear los elementos verticalmente.
Valores de propiedad
La segunda propiedad que podemos cambiar a un contenedor de cajas flexibles se llama justify-content. La propiedad justify-content controla como se distribuyen los items a lo largo del contenedor.
Por defecto la propiedad justify-content almacena el valor "flex-start".
Los valores que podemos asignarle a la propiedad "justify-content" son:
- flex-start Los items flex se colocan comenzando desde el comienzo principal. El margen del primer item es alineado al ras con el borde del comienzo principal de la línea y cada item siguiente es alineado al ras con el precedente.
- flex-end Los items flex se colocan comenzando desde el final principal. El margen del último item es alineado al ras con el borde del final principal de la línea y cada item precedente es alineado al ras con el siguiente.
- center Los items flex son colocados hacia el centro de la línea. Los items flex se alinean al ras entre sí y en torno al centro de la línea. El espacio entre el borde del comienzo principal de la línea y el primer item es el mismo que el espacio entre el borde del final principal y el último item de la línea.
- space-between Los items flex se distribuyen uniformemente sobre la línea. El espaciamiento se hace de tal manera que el espacio adyacente entre dos items es el mismo. El borde del comienzo principal y el borde del final principal se alinean al ras con el borde del primer y último item respectivamente.
- space-around Los items flex se alinean uniformemente de tal manera que el espacio entre dos items adyacentes es el mismo. El espacio vacío anterior al primer item y posterior al último item equivale a la mitad del espacio entre dos items adyacentes.
Para entender como se distribuyen los items en el contenedor podemos ejecutar este programa Javascript que modifica en forma dinámica la prpiedad "justify-content", seleccione flex-direction el valor "row" y luego cambie por cada uno de los valores posibles la propiedad "justify-content":
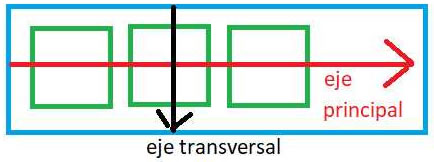
Cuando la propiedad flex-direction almacena el valor "row" el eje principal es el horizontal y el eje transversal es el vertical:

Cuando modificamos la propiedad "justify-content" los item se distribuyen con respecto al eje principal del contenedor.
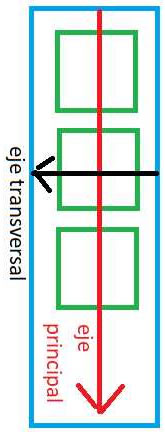
Probemos ahora de seleccionar en la priedad "flex-direction" el valor "column" y pasemos a ver que sucede con cada valor que le podemos asignar a "justify-content". Los espacios ahora aparecen en forma vertical, esto debido a que ha cambiado el eje principal y el eje transversal:

La propedad "justify-content" tiene sentido cuando hay espacio no ocupado por los items y la distribución de dicho espacio es:
flex-end: aparecen pegados al final.
center: se agrupan todos en el centro.
space-between: se distribuyen los items ocupando todo el espacio disponible, con espacios iguales entre ellos, pero sin dejar espacio al inicio y al final.
space-around: se distribuyen los items ocupando todo el espacio disponible, con espacios iguales entre ellos, pero dejando espacio al inicio y al final.
