Definición de hojas de estilo en un archivo externo
Hasta ahora hemos visto la definición de estilos a nivel de elemento HTML y la definición de estilos a nivel de página. Dijimos que la primera forma es muy poco recomendada y la segunda es utilizada cuando queremos definir estilos que serán empleados sólo por esa página.
Ahora veremos que la metodología más empleada es la definición de una hoja de estilo en un archivo separado que deberá tener la extensión css.
Este archivo contendrá las reglas de estilo (igual como las hemos visto hasta ahora) pero estarán separadas del archivo HTML.
La ventaja fundamental es que con esto podemos aplicar las mismas reglas de estilo a parte o a todas las páginas del sitio web. Veremos que esto será muy provechoso cuando necesitemos hacer cambios de estilo (cambiando las reglas de estilo de este archivo estaremos cambiando la apariencia de múltiples páginas del sitio).
También tiene como ventaja que al programador le resulta más ordenado tener lo referente a HTML en un archivo y las reglas de estilo en un archivo aparte.
Otra ventaja es que cuando un navegador solicita una página, se le envía el archivo HTML y el archivo CSS, quedando guardado este último archivo en la caché de la computadora, con lo cual, en las sucesivas páginas que requieran el mismo archivo de estilos, ese mismo archivo se rescata de la caché y no requiere que el servidor web se lo reenvíe (ahorrando tiempo de transferencia)
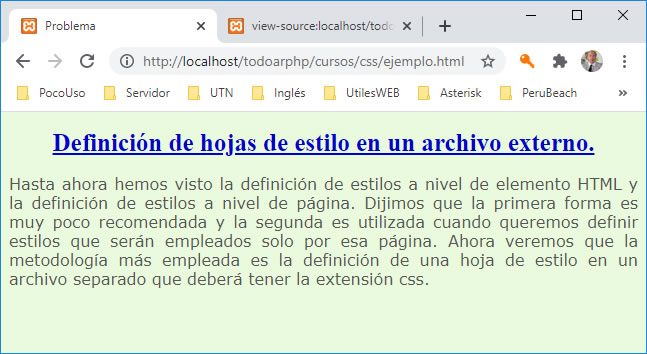
Veamos la primera página HTML que tiene asociada una hoja de estilo en un archivo externo. El archivo HTML es (pagina.html):
<html>
<head>
<title>Problema</title>
<meta charset="UTF-8">
<link rel="StyleSheet" href="estilos.css" type="text/css">
</head>
<body>
<h1>Definición de hojas de estilo en un archivo externo.</h1>
<p> Hasta ahora hemos visto la definición de estilos a nivel de elemento HTML y la definición de estilos a nivel de página. Dijimos que la primera forma es muy poco recomendada y la segunda es utilizada cuando queremos definir estilos que serán empleados solo por esa página. Ahora veremos que la metodología más empleada es la definición de una hoja de estilo en un archivo separado que deberá tener la extensión css. </p>
</body>
</html>
El archivo que tiene las reglas de estilo es (estilos.css):
h1 { color:#0000cc; font-family:times new roman; font-size:25px; text-align:center; text-decoration:underline; }
p { color:#555555; font-family:verdana; text-align:justify; }
Como podemos observar, para indicar el archivo de estilos externo, debemos agregar en la cabecera (head) del archivo HTML la siguiente marca:
La propiedad href hace referencia al archivo externo que afectará la presentación de esta página. En la propiedad type, indica al navegador cual es el formato de archivo. El atributo rel se usa para definir la relación entre el archivo enlazado y el documento HTML.
Sólo queda probar esta página funcionando.

De ahora en más nos acostumbraremos a trabajar con hojas de estilo definidas en un archivo externo, que es en definitiva la forma más común de desarrollar un sitio web aplicando CSS.
