Pseudo-elementos: before y after
El pseudo-elemento before se utiliza para agregar algún contenido previo al contenido actual del elemento. Debemos inicializar la propiedad content con el dato a agregar.
El pseudo-elemento after agrega contenido al final del elemento.
Veamos un problema para entender su funcionamiento. Supongamos que queremos que cada vez que en la página utilizamos el elemento HTML strong aparezca su contenido precedido por el caracter "¡" y que finalice con el caracter "!". Podemos utilizar los Pseudo-elementos before y after que agreguen estos caracteres.
Teniendo la página:
<html>
<head>
<title>Problema</title>
<meta charset="UTF-8">
<link rel="StyleSheet" href="estilos.css" type="text/css">
</head>
<body>
<p>SQL, Structure Query Language (Lenguaje de Consulta Estructurado) es un lenguaje de programacion para
trabajar con base de datos relacionales como <strong>MySQL</strong>, Oracle, etc.</p>
<p><strong>MySQL</strong> es un interpretador
de SQL, es un servidor de base de datos.</p>
<p><strong>MySQL</strong> permite crear base
de datos y tablas, insertar datos, modificarlos,
eliminarlos, ordenarlos, hacer consultas y
realizar muchas operaciones, etc., resumiendo:
administrar bases de datos.</p>
<p>Ingresando instrucciones en la linea
de comandos o embebidas en un lenguaje como
PHP nos comunicamos con el servidor. Cada
sentencia debe acabar con punto y coma (;).</p>
</body>
</html>
Y aplicando las siguientes reglas de estilo:
content:"¡";
}
strong::after {
content:"!";
}
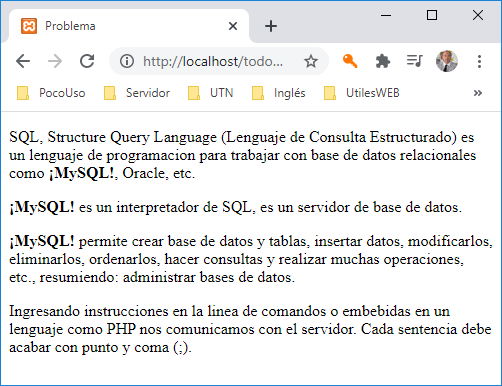
Como podemos ver donde en la página definimos los elementos strong se le añadieron un caracter al principio y otro al final:

Podemos agregar cualquier contenido pero no elementos HTML (h1, h2, p, table etc.)
