Propiedades relacionadas al texto en CSS
Vimos en la introducción de CSS la propiedad color. Tenemos otras propiedades relacionadas al texto que paso a enunciarlas:
- text-align Esta propiedad define el alineamiento del texto y puede tomar alguno de estos cuatro valores: left, right, center,justify
- text-decoration Esta propiedad nos permite entre otras cosas que aparezca subrayado el texto, tachado o una línea en la parte superior, los valores posibles de esta propiedad son: none, underline, overline, line-through
- letter-spacing Esta propiedad permiten indicar el espacio que debe haber entre los caracteres.
- word-spacing La propiedad word-spacing permiten indicar el espacio que debe haber entre las palabras.
- text-indent La propiedad indenta la primera linea de un texto. A partir de la segunda línea, el texto aparece sin indentación. Podemos indicar un valor negativo con lo que la indentación es hacia la izquierda.
- text-transform la propiedad puede inicializarse con alguno de los siguientes valores: none - capitalize - lowercase - uppercase.Cada uno de estos valores transforman el texto como sigue:
capitalize: Dispone en mayúsculas el primer caracter de cada palabra.
lowercase: Convierte a minúsculas todas las letras del texto.
uppercase: Convierte a mayúsculas todas las letras del texto.
none: No provoca cambios en el texto.
Texto capitalizado dispone en mayúsculas el primer caracter de cada palabra.
lowercase: Convierte a minúsculas todas las letras del texto.
uppercase: Convierte a mayúsculas todas las letras del texto.
Confeccionaremos el siguiente ejemplo:
Confeccionar una página que contenga un título de nivel 2 (h2) centrado y luego bloques donde muestre un nombre de una persona subrayado y un párrafo con un color de fondo y de las letras. Indentar la primer linea de cada párrafo.
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>título página</title>
</head>
<body>
<h2 style="color:#0000ff;text-align:center">Comentarios</h1>
<h3 style="text-decoration:underline">Luis Lopez</h3>
<p style="color:#888888;background-color:#ffffdd;text-indent:20px">
Aquí comentarios.
Aquí comentarios.
Aquí comentarios.
Aquí comentarios.
Aquí comentarios.
Aquí comentarios.
Aquí comentarios.
Aquí comentarios.
Aquí comentarios.
Aquí comentarios.
Aquí comentarios.
Aquí comentarios.
Aquí comentarios.
Aquí comentarios.
Aquí comentarios.
Aquí comentarios.
</p>
<h3 style="text-decoration:underline">Ana Rodriguez</h3>
<p style="color:#888888;background-color:#ffffdd;text-indent:20px">
Aquí comentarios.
Aquí comentarios.
Aquí comentarios.
Aquí comentarios.
Aquí comentarios.
Aquí comentarios.
Aquí comentarios.
Aquí comentarios.
Aquí comentarios.
Aquí comentarios.
Aquí comentarios.
Aquí comentarios.
Aquí comentarios.
Aquí comentarios.
Aquí comentarios.
Aquí comentarios.
</p>
</body>
</html>
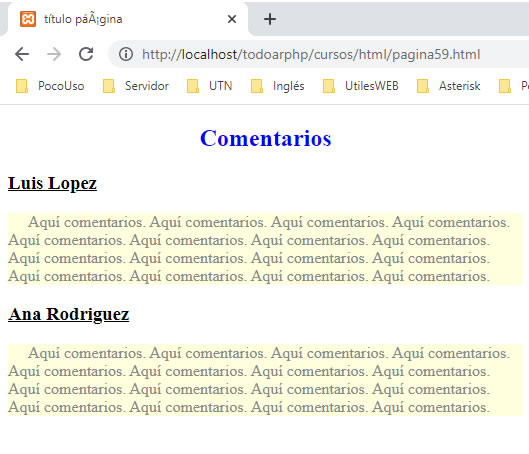
El código anterior en el navegador se vera los siguiente:

El título general aparece centrado y de color azul:

El título donde se define el nombre:
aparece subrayado.

Por último los párrafos:
aparecen de color gris oscuro la letra sobre fondo amarillo claro y la primer línea tiene una indentación de 20 píxeles.