Modelo de eventos del DOM según la especificación de W3C.
La administración de eventos propuesto por la W3C es significativamente diferente al modelo visto hasta ahora para atrapar los eventos. Como ventaja podemos decir que todos los navegadores actuales y futuros tienden a implementar este modelo por lo que tal vez algún día nuestro código JavaScript no tenga que estar preguntando en que navegador y en que versión de ese navegador se está ejecutando.
Este modelo tiene muchas mejoras con respecto al modelo tradicional de enlazar los eventos directamente en el archivo HTML en cada una de las marcas respectivas.
Utilizando este modelo podemos separar definitivamente el archivo HTML (contenido de la página), archivo CSS (presentación de la página) y el archivo JS (comportamientos de la página)
En los próximos conceptos veremos como implementar la captura de eventos utilizando este nuevo modelo.
Un problema que ya no es tanto es que versiones antiguas del Internet Explorer de Microsoft no implementan este modelo de captura de eventos en forma compatible por lo que deberemos utilizar un navegador que si lo implemente (por ejemplo el FireFox, Chrome, Safari, Opera o las últimas versiones de IE) Si bien hay formas de hacer nuestro código compatible con versiones viejas de IE no tiene sentido a estas alturas su implementación por razones de costos
Lo que el Modelo de Objetos es
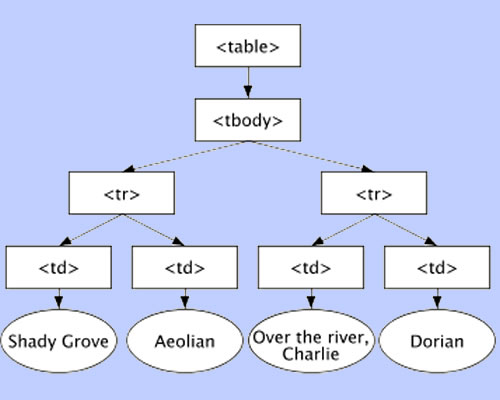
DOM es un API de programación para documentos. Está basado en una estructura de objeto muy parecida a la estructura del documento que modela. Por ejemplo, considere esta tabla, tomada de un documento XHTML:
<table>
<tbody>
<tr>
<td>Shady Grove</td>
<td>Aeolian</td>
</tr>
<tr>
<td>Sobre el río, Charlie</td>
<td>Dorian</td>
</tr>
</tbody>
</table>
Una representación gráfica DOM de la tabla del ejemplo, con espacios en blanco en el contenido del elemento (amenudo abusivamente llamado "espacios en blanco ignorables") eliminados, es: